モデリングの基礎
前回は,F1 マシンの CG を作成してみたが, 出来合いの部品同士を組み合わせるだけだったので, あまりにも簡単すぎた. 実は,CG の作成では,部品の形状を新規に作成する方がより重要な作業となる.
今回は,任意の形状の創成方法について理解しよう.
POV-Ray の使い方の復習
まず,サンプルのシーンファイルを使ってレンダリングしてみる.
- シーンファイル:sample.pov (本日の作業用ディレクトリにダウンロードせよ.)
作業手順は前回と同様. まずは,レンダリングしてみよう:
$ povray +P sample.pov

表示された画像をクリックすると終了する.
生成された画像は,画像ファイル sample.png にも記録されている. 再表示してみよう:
$ display sample.png &
ちなみに,display は, 画像処理ソフトウェア集 ImageMagick のコマンドのひとつであり, さまざまな種類の画像の表示に利用できる. つまり,POV-Ray 専用というわけではない.
なお,PC によっては,display コマンドが使えない (インストールされていない)場合もある. eog コマンドや firefox コマンドでも代用できる.
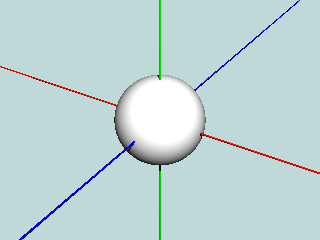
次に,エディタでシーンファイル sample.pov を開き, ソースコードに目を通してみよう. そこに,object { Sphere } という記述がある. 以下,この記述を変更して行く.
モデリング
三次元 CG の作成では,まず, 単純な形状の物体を組み合わせることによって複雑な形状の物体を表現する. このモデリングの作業について, シーンファイルの記述方法を説明する.
基本形状
POV-Ray では次のような基本形状が用意されている:
- object { sphere { 中心座標, 半径 } }:球,教科書 2.1節.
- object { box { 頂点座標1, 頂点座標2 } }:直方体,教科書 2.2節.
- object { cylinder { 中心座標1, 中心座標2, 半径 } }:円柱,教科書 2.3節.
- object { cone { 中心座標1, 半径1,中心座標2, 半径2 } }:円錐台,教科書 2.4節.
- object { torus { 大半径, 小半径 } }:トーラス(ドーナツ形),教科書 2.5節.
- object { plane { 法線ベクトル, 距離 } }:無限平面,教科書 2.6節.
なお,位置ベクトル(座標)や法線ベクトル(方向)について, 基本的には,<x, y, z> 形式で記述する. 詳しくは,教科書 ch.2「基本形状」を参照せよ.
簡便な基本形状
上記の基本形状をシーンファイルに記述する際, 初心者の内は,パラメータの種類や順序を間違え易い. そこで, より簡単な方法をお勧めしておく:
- object { Sphere }:球(半径 1)
- object { Cube }:立方体(辺長の半分 1)
- object { Disk_X }:円柱(底面の半径 1,高さの半分 1)
- object { Cone_X }:円錐(底面の半径 1,高さの半分 1)
- object { Plane_XY }:無限平面(法線は z軸)
練習のため,シーンファイル sample.pov の内容を書き換えて, Sphere 以外の形状をレンダリングしてみよう.
また,shapes.inc の円柱・円錐には, Disk_Y や Cone_Z 等もある. 平面についても同様に,Plane_XY の他, Plane_XZ と Plane_YZ もある. これらについても試そう.
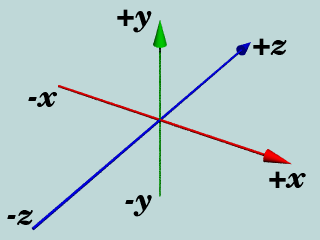
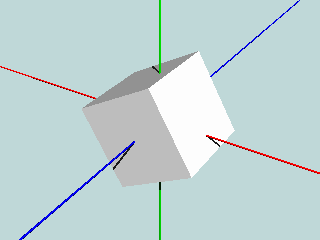
なお,これらの簡便な基本形状についてはすべて, 中心位置が原点 <0, 0, 0> に設定されている. そして,POV-Ray の三次元座標系は,次の図のような左手系である:

シーンファイル中の記述 pigment { color ... } は,色の設定である. 色を変えたければ,カラーの一覧を参考にすること.
物体の変換
各物体の大きさ・位置・姿勢を変えることができる. object { ... } の中に次のような記述を追加すればよい.
- scale <数値, 数値, 数値> : 拡大縮小(数値は x, y, z 方向の拡大率)
- translate <数値, 数値, 数値>: 平行移動(数値は x, y, z 方向の移動量)
- rotate 軸*角度: 回転(軸は x, y, z のどれか,角度の単位は度 (deg) )
詳しくは,教科書 ch.5「座標変換」および マニュアル 2「座標系と変形」を参照せよ.
使用例を示しておく:
| ソースコード | レンダリング結果 |
|---|---|
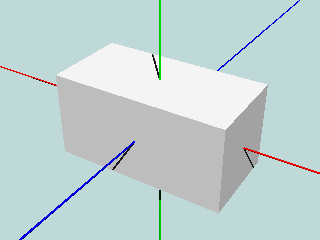
object {
Cube
scale <2.0, 1.0, 1.0>
pigment { color White }
}
|
 |
object {
Cube
translate <0.0, 0.0, 1.0>
pigment { color White }
}
|
 |
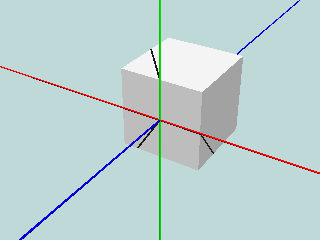
object {
Cube
rotate z*30
pigment { color White }
}
|
 |
object { .... } には,複数の変換を指定することもできるが, 記述の順序に注意する必要がある. 一般に,変換の順序が異なると,結果も異なる.
なお,それぞれの変換は,原点 <0, 0, 0> を基準としている.
物体の組み合わせ
複数の物体を組み合わせて,新しい物体を作成できる. 物体の組み合わせ演算 CSG(Constructive Solid Geometry)には, 次のようなものがある:
- union:物体形状の足し算(OR 演算),集合,グループ化
- merge:物体形状の足し算(OR 演算),結合,接着,一体化
- difference:物体形状の引き算,切取,切削
- intersection:物体形状の掛け算(AND 演算),型抜
詳しくは,教科書 ch.7 「物体の演算」および マニュアル 11.3「CSG」を参照せよ.
使用例を示しておく. (なお,ソースコードの各行の // 以降はコメントである.)
| ソースコード | レンダリング結果 |
|---|---|
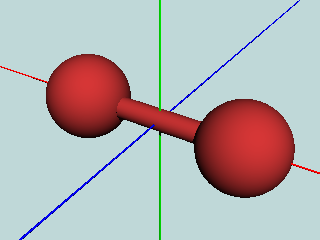
// 鉄アレイ
merge {
object { // 取っ手
Disk_X scale <1.0, 0.25, 0.25>
}
object { // 重り玉
Sphere translate <-2.0, 0.0, 0.0>
}
object { // 重り玉
Sphere translate < 2.0, 0.0, 0.0>
}
pigment { color Brown }
}
|
 |
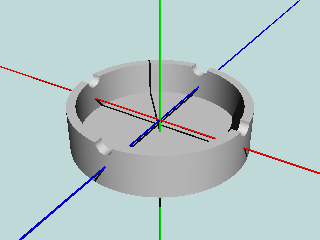
// 灰皿
difference {
object { // 本体
Disk_Y scale <2.0, 0.5, 2.0>
}
object { // 内側
Disk_Y scale <1.8, 0.5, 1.8>
translate <0.0, 0.2, 0.0>
}
object { // 切込
Disk_X scale <3.0, 0.2, 0.2>
translate <0.0, 0.5, 0.0>
}
object { // 切込
Disk_Z scale <0.2, 0.2, 3.0>
translate <0.0, 0.5, 0.0>
}
pigment { color Gray }
}
|
 |
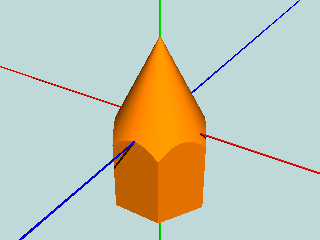
// 鉛筆
intersection {
// 六角柱を作る
object { Cube scale <2, 2, 1> }
object { Cube scale <2, 3, 1> rotate y*60 }
object { Cube scale <2, 3, 1> rotate y*120 }
// 先端を削る
object { Cone_Y scale <2, 2, 2> }
pigment { color Orange }
}
|
 |
物体の再利用
CSG 演算で作成した物体を複数個利用したい場合には, #declare によって物体を定義しておくと便利である.
#declare 物体名 = CSG演算 { ... }
使用例は次のとおり:
// 灰皿を定義
#declare AshTray = difference {
object { Disk_Y scale <2.0, 0.5, 2.0> }
object { Disk_Y scale <1.8, 0.5, 1.8> translate <0.0, 0.2, 0.0> }
object { Disk_X scale <3.0, 0.2, 0.2> translate <0.0, 0.5, 0.0> }
object { Disk_Z scale <0.2, 0.2, 3.0> translate <0.0, 0.5, 0.0> }
}
// 灰皿#1 を配置
object { AshTray translate <0, 1, 0> pigment { color White } }
// 灰皿#2 を配置
object { AshTray translate <0, -1, 0> pigment { color Gray} }
CSG を一度だけしか書かずに,複数の物体を作成・配置できる. 物体の形状を修正する場合,定義部分の一箇所を変更するだけで, すべての物体の形状を変えられる. 非常に効率的だ.
なお,#declare されたものは,新たな基本形状となり, CSG の要素としても利用可能である. これによって, まず細かな部品を作り, それらを組み合わせて別の部品を作り, さらにそれらを組み合わせて...という 階層化設計によって, 効率的に作業を進めることができるようになる. 次のような感じ:
#declare Part1 = ... // 小部品#1
#declare Part2 = ... // 小部品#2
...
#declare Module1 = merge { // 中部品#1
object { Part1 ... } // 小部品#1 と...
object { Part2 ... } // 小部品#2 とを組み合わせて...
...
}
...
#declare Component1 = merge { // 大部品#1
object { Module1 ... } // 中部品#1 と...
object { Module2 ... } // 中部品#2 とを組み合わせて...
...
}
...
merge { // 全体像
object { Component1 ... }
object { Component2 ... }
...
}
本科目では,プログラミングの効率化を目標としているので, #declare および #macro を積極的に活用して行く.
本日の課題
CSG を駆使して,適度に複雑な形状の物体を定義せよ.
特別研究関連物品(装置,試料,etc.)や 身の回り品(コーヒーカップ,パソコン,自動車,etc.)を題材にするとよい.
特に,自動車には, タイヤ,タイヤハウス,ドアミラー等, #declare の恰好の練習対象がある. 挑戦して欲しい.
Tips: ドアミラーのような左右対称物体を作るには, scale の拡大率に負の値を指定すればよい.
担当教員へレポートを送信せよ:
- To:yanagawa@kushiro-ct.ac.jp
- Subject:ap-0625
- 本文:
- 作品の説明
- シーンファイル(*.pov)
- 添付:
- 画像ファイル(*.png)
- 提出期限:06月29日(金)17:00
モデリング作業のコツ
限られた時間の中で できるだけ完成度を高めるために... おすすめな作業の進め方:
- 最初は,大まかな形状で部品を作っておき,全体像を組み立てる.
- 徐々に,各部品を細かく作り込んで行く.
これだと,作品の全体像が常に (完成度の大小はあるものの)完成状態になっている. 一方,いきなり完璧な造形を目指してしまうと, 全体的な完成状態を一度も見ることなく,途中で挫折しやすい. 要するに,perfectではなく, complete を目指そう. そして,どれだけ改変を加えても, その日・その時での完成状態を常に維持しておこう.
補足:テクスチャ
シーンファイルの先頭付近に #include "textures.inc" を付けると, 様々なテクスチャ(質感)を与えることができる. このためには,pigment { color ... } の代わりに texture { ... } を記述する. どのようなテクスチャがあるかは, 教科書の ch.6 と資料5 や マニュアル 14 を調べてほしい.
また,物体の色を透明化したい場合, pigment { ... } に transmit 透過率 を追加する. ここで,透過率には 0.0 ~ 1.0 の数値を指定する.
補足:背景
背景として無地の他,空や宇宙の模様も利用できる.
- 無地背景(単色):background { color ... }
- 空:#include "skies.inc" と sky_sphere { ... }
- 宇宙:#include "stars.inc" と object { Sphere hollow ...}
詳しくは,教科書 ch.8 を調べよう.
また,地面としては,平面等だけでなく, ハイトフィールドを利用すれば, 起伏のある地形も表現できる.